UE4(Unreal)制作程序网格材质图文教程
Hello,大家好,本期跟大家分享UE教程是制作程序网格材质。

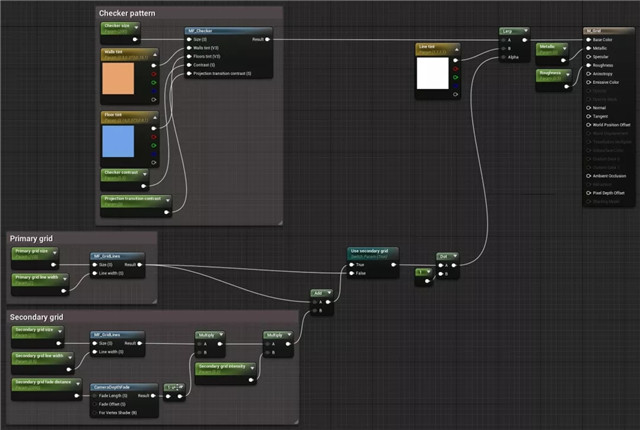
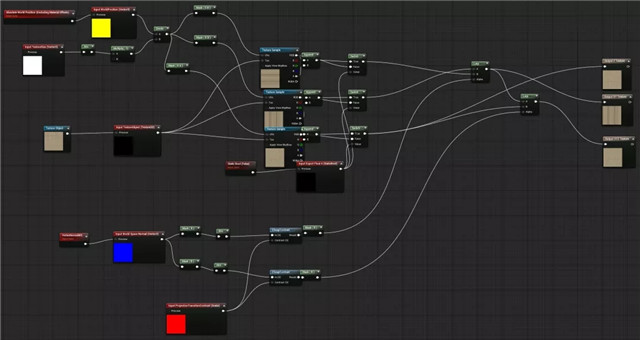
我将在一个新项目中从头开始制作这个材质球。如果你已经熟悉此类材质,并且你只是想看看这种材质与你可能使用过的其他材质有何不同,这里是完整的材质节点图。

1、Material Instance

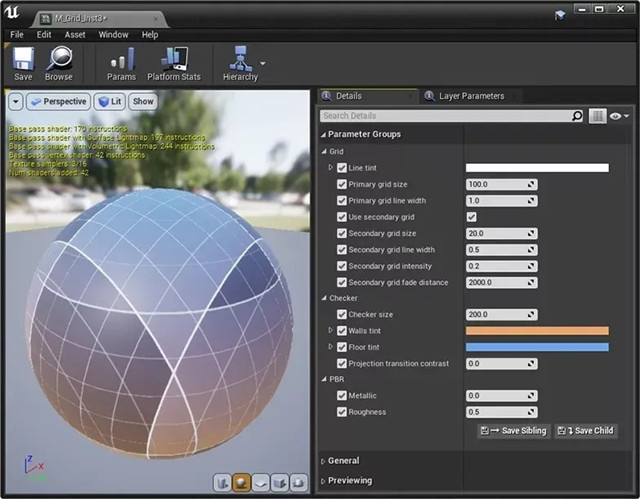
网格材质只有三个参数组;Grid、Checker和 PBR。
Grid
Line tint
材质网格线的颜色。
Primary grid size
以厘米为单位的网格大小。默认情况下,它设置为100,因此网格线间隔 1m。
由于此材质不使用 Unreal Units,因此如果你修改测量设置,该值不会更改。
Primary grid line width
主网格线的粗细。与原点相交的线的强度将是此宽度设置的两倍。
Use secondary grid
此设置将启用/禁用一组辅助网格线。默认情况下,设置为true.
Secondary grid size
辅助网格线的大小(以厘米为单位)。默认设置为20,在每个主单元格内制作一个 5×5 的网格。
Secondary grid line width
默认设置为0.5cm。
Secondary grid intensity
此值设置辅助网格线的强度以帮助提高视觉清晰度。值为1表示完全不透明,而值为 0在视觉上与完全禁用辅助网格相同。它的默认值为.2。
Secondary grid fade distance
辅助网格将完全淡出时距摄像机的距离。这是为了避免当 Unreal 尝试在远处绘制铅笔细线时可能出现的任何难看的闪烁伪影。默认情况下设置为2000cm。

Checker
Checker size
棋盘格图案的一次迭代的大小(以厘米为单位)。
Wall tint
网格材质应用于垂直表面时的颜色。
Floor tint
网格材质应用于水平表面时的颜色。
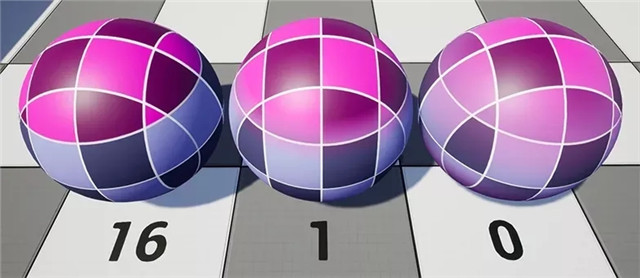
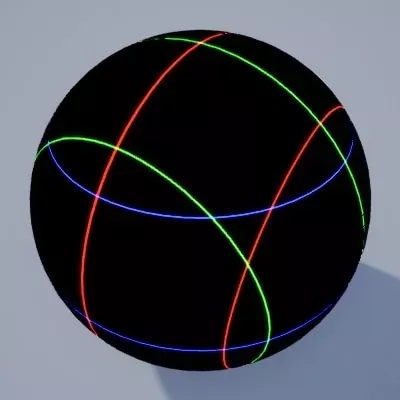
Projection transition contrast
此值将决定材质应在水平和垂直表面之间混合的程度。值越高,过渡越剧烈。默认情况下,它设置为0,这意味着在倾斜表面上,颜色将彼此均匀混合。

不同“Projection transition contrast”值对球体的影响
2、Create Material
在你选择的项目中(我使用的是引擎版本 4.26.2)创建下面的材质以及材质函数。

一个名为M_Grid的新材质。
两个新的材质函数。将它们分别命名为MF_Checker和MF_GridLines。
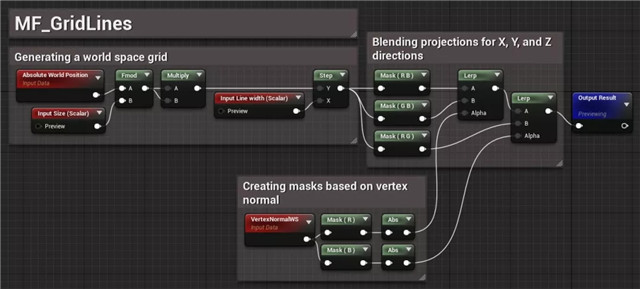
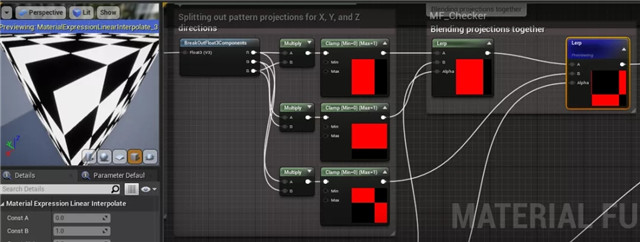
MF_GridLines
我的第一个材质函数将在世界空间中以固定间隔创建一组可定制的线。我们将在材质中使用此函数的两个实例来创建主网格和辅助网格。

这不是一个很复杂的节点,但它做了很多重要的数学运算。第一部分通过将绘制像素的世界位置除以任意输入网格大小来生成我们的世界空间网格,然后将余数乘以自身。

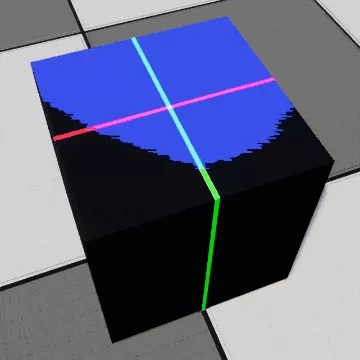
该函数的输出使用100的大小和1 的线宽
这真的很接近我们需要的,除了有一个问题。在某些世界空间位置,网格面与网格上的一条线平行,会发生很多奇怪的闪烁。例如,这个立方体的顶面位于网格的一条线上。Unreal 真的很困惑要画什么,所以它试图一次画两个东西。

但是,Epic 已经在他们的内置材质函数“WorldAlignedTexture”中为我们解决了这个问题。如果你双击查看此函数的内部,你会看到它们分别投影每个方向,然后根据顶点法线的方向将它们混合在一起。这是我们想要的行为,因此我们将实现类似的东西。

你可以从深入了解Unreal 的材质函数中学到很多东西
MF_GridLines 中的“Creating masks based on vertex normal”部分也执行此操作。它提供了两个蒙版,一个用于使用蓝色通道(Z 轴)使顶点法线朝上或朝下,另一个用于使用红色通道(X 轴)朝前或朝后。

最后一部分拆分出我们需要的三个投影,然后根据vertex normal mask在它们之间进行混合。这最终会得到一个可以在任何方向上工作的网格,即使应用于更复杂的对象也是如此。
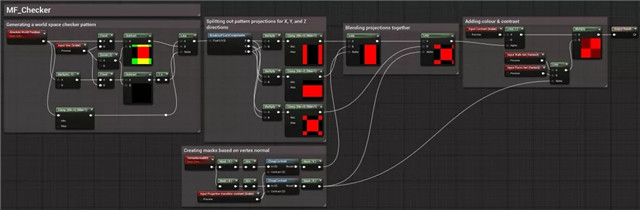
MF_Checker
这个函数稍微高级一点,但使用相同的原理。

你可以从MF_GridLines复制/粘贴第一部分,但需要添加一些内容才能获得我们需要的功能。这个版本不是生成一组网格线,而是创建一个棋盘格图案,其大小是我们任意大小输入的一半。我们需要记住这一点以备后用。
其余部分是我们之前图表的一个变体,我们将三个不同的投影分开,然后使用我们的vertex normal mask重新组合它们。重要的是要注意遮罩现在有一个额外的Projection transition contrast scalar输入值。这将调整蒙版的对比度,改变投影之间过渡的粗糙度。

我们需要在这个函数中做的最后一件事是添加一些颜色变化。我添加了两个颜色输入和一个 lerp 节点,该节点将使棋盘格图案中的每个方块的强度大约为第一个方块的一半。

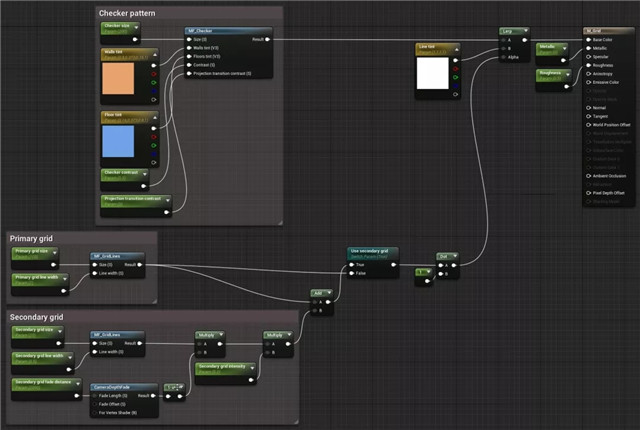
主材质
最好把两个材质函数组合在一起。这主要是放入我们的函数并创建参数来控制它们。

Primary grid部分只是我们MF_GridLines有用于控制其尺寸和线宽两个标量参数材质功能中的一个。
Secondary grid部分是相似的,但也包括一些额外的节点。其中之一是 CameraDepthFade 函数,它设置细分线将淡出时距相机的距离。我将只使用Fade Length输入并将其余部分保留为默认值,但你可以参数化其他值以获得更多控制。
Checker部分就更简单了,只是需要添加一些参数来控制它。你可以使用我选择的相同默认值,也可以选择你自己的默认值。
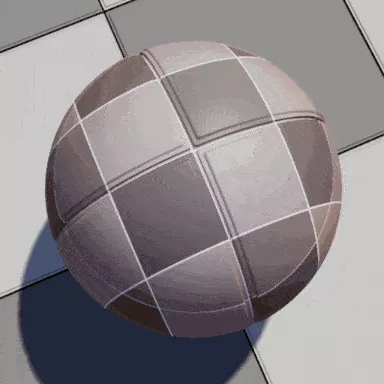
3、效果
程序网格材质将适用于任何比例和任何网格。它使用很少的texture samplers,并且将是一个非常有效的工具来帮助你屏蔽关卡。如果你想进一步减少指令数,你可以在材质编辑器详细信息面板中将材质设置为“Unlit”和“Fully Rough”。

材质的lit(顶部)和unlit版本之间的复杂性差异
– End –







